可视化与滚动条
即便是网站布局并不混乱,导航也十分清晰。但如果关闭了鼠标交互效果或页面不能滚动了,那也就意味着无人可以看到这些内容了。原本可见的元素因为变为不可见会导致访客直接离开你的网站。
Real Casual

除非你用鼠标点击不同的区域,否则可点击元素是根本看不见的。点击某个区域后又是长时间的等待,点击后额外增加的效果也在考验访客跳出网站的几率。
Lego Click

网页的滚动通常是从左至右,从上到下。而这个网站却是从网页底部开始。加上不能关闭的关闭按钮和其他些小问题,你会觉得乐高这个网站很莫名其妙(虽然设计很漂亮)。
Journey to Zero

该网站非常巨大,但事实上你打开后根本就不可能知道这个情况。拖动滚动条后也没有提示信息,就离开内容区域。如果你拖拉滚动条太快甚至都可以跑出网站设计部分。而且,回到内容部分也很麻烦。该网站的设计好但也太难用了。
Faub

这是另一个设计漂亮,但却导航无鼠标交互效果或提示信息。
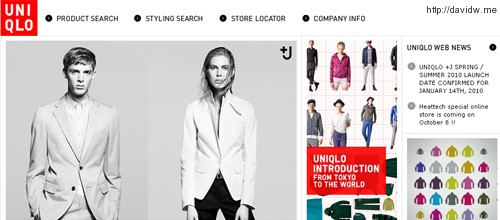
Uniqlo

优衣库网站看上去很美观也很易用。但直到访客添加10件商品到购物车才发觉无法结账。而事实上这根本就不是购物车而是愿望清单。该体验完完全全的把每个使用过的用户都给坑了。
Bio Bak

这是另一个拖动方式进行导航的网站,很显然它对于这种导航方式自我感觉非常良好。从视觉/乐趣角度来说是个好网站,但设计公司设计了用户体验很糟糕的导航方式:必须要使用鼠标滚轮才能看到比首屏更多的内容。
小结
设计要服务于网站功能以及访客沟通。如果你的网站同时也能够达到美观,那就一举两得了。设计得美观漂亮仅当网站首要任务是视觉美观才适用。
注意那些无序的排版,尤其是在导航栏与访客首次访问的页面。设计的排版过于杂乱无序会导致访客不知道如何使用你的网站。最糟糕的可能是访客在首个页面没有打开就走掉了。网站访客不喜欢等待。确保网站的加载速度快,并且能让访客知道可以加载完毕所花费的时间。减少访客流失的最小风险是一打开网页就能够吸引他们的注意。
一旦访客访问,你希望他们访问你网站上的某个页面。确保访客可以轻松找到你的导航栏,以及每个导航元素的动作。不要让访客猜测或胡乱点击寻找链接。在有许多内容的的大网站,信息构架与组织尤为重要。要确保访客可以浏览你的内容。确保菜单易识别,节省访客的时间,让访客知道导航可用。
内容的可见性很重要,但许多人都无视它。确保访客可以在最小的分辨率下也可以看到所有你希望他们看的内容。如果你正在为销售产品做设计,确保你的设计是为销售服务的。必须明确你的设计是为推销产品服务的。你的网站越是没为销售产品服务,你赚得钱就越少。 |


