你的网站加载情况良好,你知道访客来你网站想做什么,你的网站有固定的导航。但访客一旦进入你的网站却无法知道你的目录结构。就好比,要吃肉就应该去肉食店,而不是牛奶店。很不幸的是,有些网站就是这么干的。
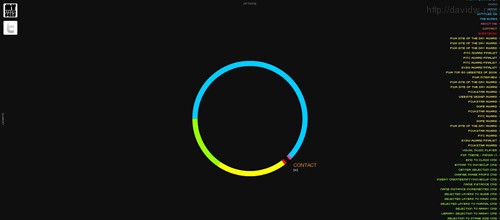
Self Titled

隐藏的菜单与类别目录不清楚导致网站导航难以使用。当访客想找到他想了解的类别目录将会是非常困难的。
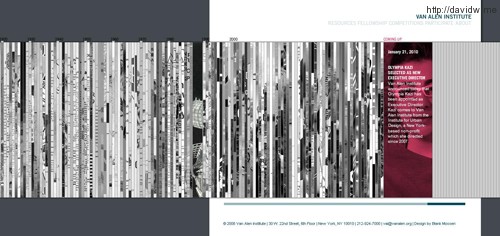
Vanalen

该网站的类别目录由竖条折叠而成。当我点击时却提供了非常少的信息。如果是第一次访问该网站,可能需要花点时间才能找出你需要的东西。
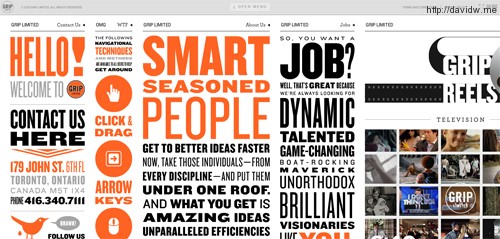
GripLimited

该网站的确告诉我们要”点击与拖拽”,但这个区域看上去更像是份海报,我很怀疑到底会有多少人知道那里是可以点击的。该网站也的确的意识到了上面说的这一点,于是在页面顶部创建了菜单。但有多大的几率会被人看到呢?
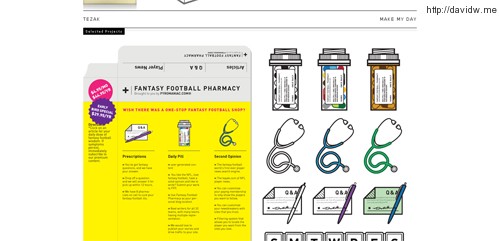
Kyle Tezak

这是另一个视觉效果很好但由于糟糕的用户体验会引起访客不爽的案例。网站上没有固定的导航栏,而只是浮动的头部。如果要找到联系方式,需要到左下角点击”Information”(信息)。使用更传统的方式将有助于提升访客体验:例如,放一个电子邮箱或是将文案改为”contact information”(联系信息),亦或是在页面底部添加联系方式。这是典型的通过细节提升用户体验的方式。 |


