
这是一个快速浏览的略读时代,信息过剩,大多数网站用户对长偏幅的文字都有阅读疲劳,他们正如一群偏食厌食的孩子,如何让他们乐意吞下这送到嘴边的食物呢?
剥皮、挑刺、嚼碎。分行、标识、加重点。正如F型的阅读排版研究只是针对食物的食用性问题在一定程度上解决了“有阅读需求”的用户的扫描性阅读,但对于偏食厌食的宝宝们来说并无多大的作用。所以除了哼小曲扮鬼脸外,我们必需对食物进行有效的包装和加工。
> 这样是不是看起来更好吃些呢?


如果它激发了你的食欲,那我们就继续往下看吧。
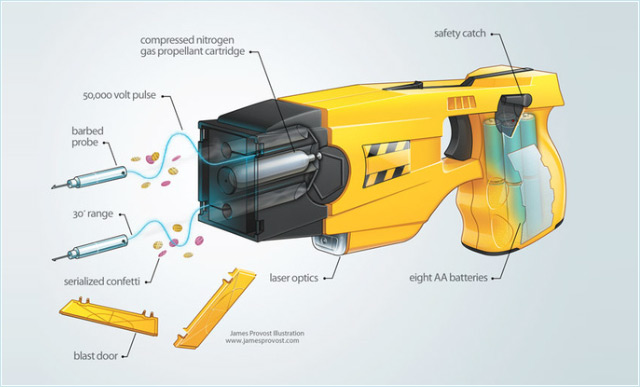
煎、蒸、炒、炸正如食物加工的方法一样,大偏幅的文字同样也有着它几种可归属的逻辑关系。
把握了这几种基本的逻辑关系,我们就可以添油加醋,使其看起来简单有趣充满食欲啦!
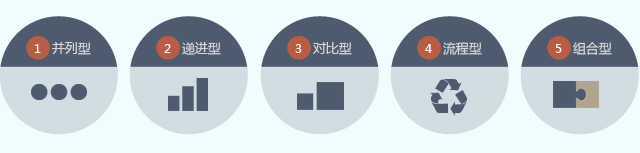
> 我们就信息图形化进行分类

1.并列型
并列型是指网页文字间的逻辑关系是并列的,他们一般依附于个个主体同等级存在,有些依附性并不强,但这时我们也可以虚拟出一个主体或形态上的主体,让更直观易懂。
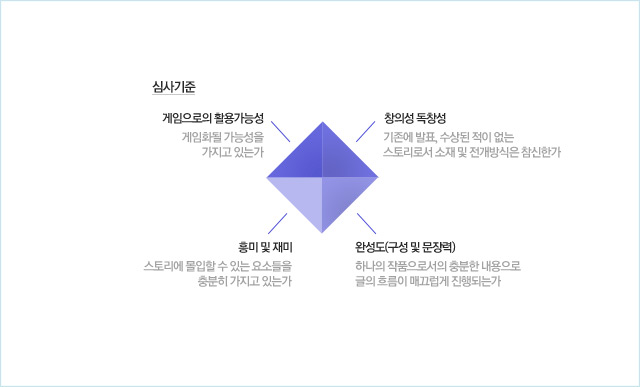
主体物明晰的并列信息

虚拟主体物的并列信息

虚拟实体物的并列信息

2.递进型
递进型一般常用来表示增长,或核心影响力类的信息。如以时间为核心的增长,或以物为核心的影响力扩张。不论是轴心递进还是核心递进,它们也同样围绕着一个不变量展开数据变化。
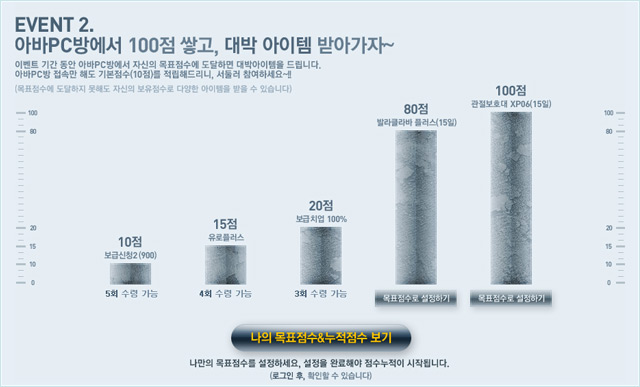
轴心递进式

轴心递进式(虽然形态为曲线)

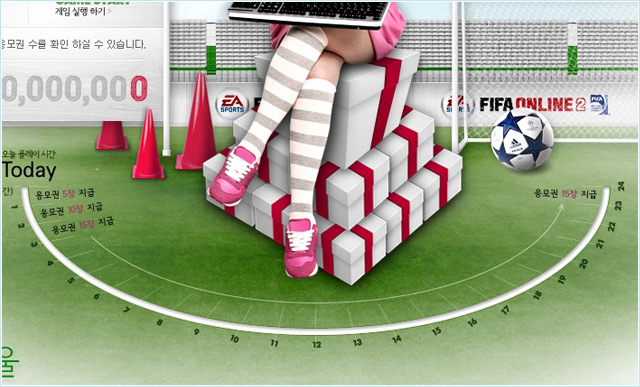
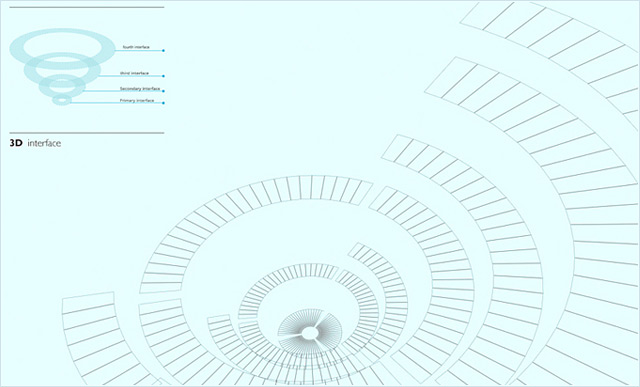
核心递进式

3.对比型
当多个物品都有分类近似的属性时,我们可以利用其实属性进行类比,通过对比快速获得属性的定位和信息关系。

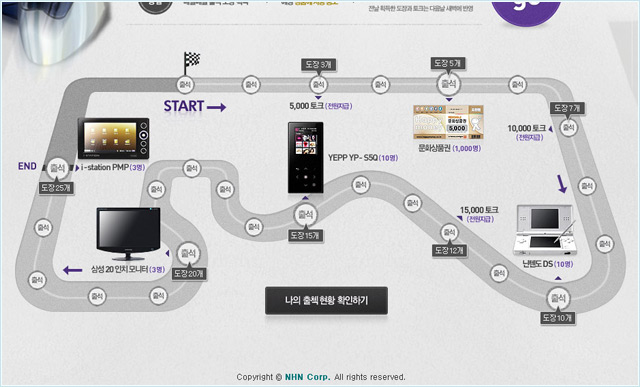
4.流程型
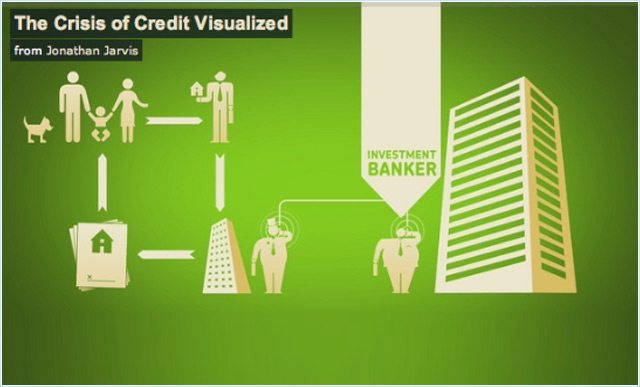
流程关系也是大篇幅网页文字常用的逻辑关系,时间流程、解析流程、行为方法流程等。


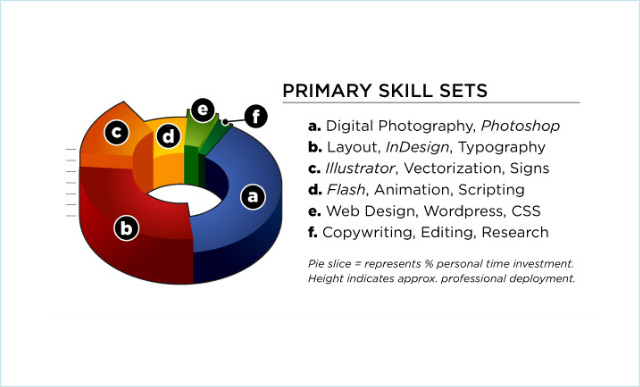
5.组合型
由几个部分共同组合而成一个整体,这是一个比较灵活的逻辑思维,可以套用在许多文字关系上。几乎所有的文字关系都可以用组合型来做概括。


不要被其漠然的文字表情所欺骗,认真揣摩,其中必有隐情!只要存在,就一定会有逻辑关系,就可以用图形来化解网页设计中枯燥的文字。
|


