
图层样式是每个网站设计师都常用的功能,合理巧妙的应用能大大的节省我们的工作时间,提高工作效率,今天我来分享一下平时工作中对图层样式应用的一点技巧,希望对新手有点帮助,我们的目标:简单实用。
一、按钮篇
在制作页面的按钮时,我们希望保证设计风格的情况下,能够最大程度适应各类修改情况,比如:尺寸,色调,形状的修改等等。下面来谈谈几种风格按钮的制作方法

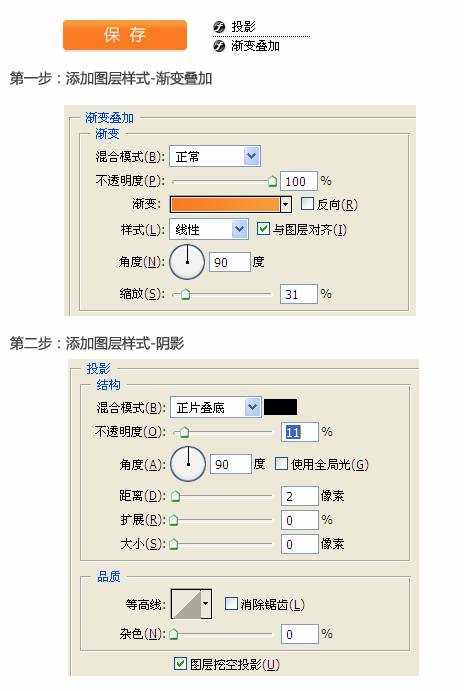
网站上最常见的按钮,用图层样式来做也最简单:渐变叠加+投影,没难度。
下面再来一个比较常见,有两明暗双描边的按钮。

OK,我们再进阶一下,之前做的第二个按钮是四边都有高光的,那只有顶部有高光按钮用图层样式又应该怎么做呢?

看到没有!只需将内发光改为内阴影就可以自由的控制光源啦,上下高光都可以有!
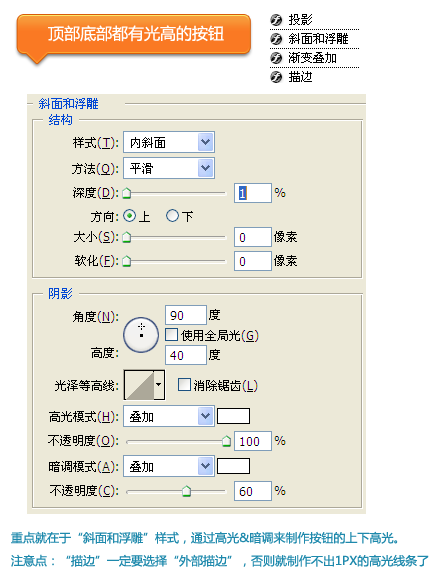
有同学问了:“如果要制作顶部底部双高光的效果怎么办呢?” 通过样式一样可以解决:

由此可见,阴影,描边,内发光,内阴影,渐变叠加,颜色叠加,浮雕是制作按钮的法宝,一些常规做法中要建2-3个图层的效果,通过图层样式直接就可以实现了,这样做的好处就是有利于后期修改,大大提高工作效率。
OK,下面让我们来看看图层样式在制作其他设计元素中的作用吧。
二、其他应用
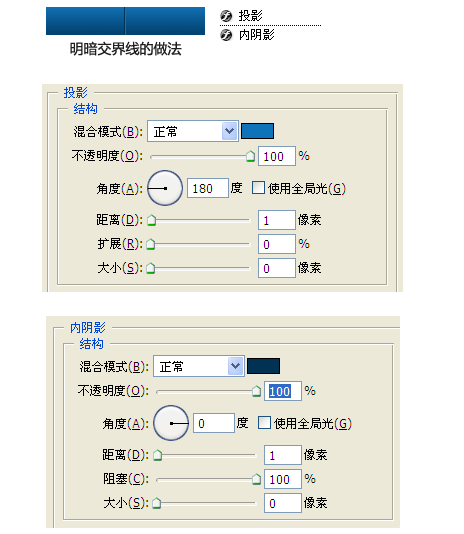
1、明暗交界线

常规做法:明线、暗线、背景各建一个图层,现在只要三个样式就搞定了,而且长短大小都可以很方便的变化。同样的方法也可以用来制作表格线条哦(当然,也只是相对方便一点,建议表格还是结合其他软件一起制作吧。)
2、图标的内外描边

具体的数值就不再一一列出了,大家自己研究下吧
通过以上的一些举例,我们可以发现,虽然每个样式设置都很简单,但通过不同的组合就可以满足我们大多数的设计需要,合理的运用能大大提高我们的工作效率。希望以上的经验能对新手朋友有一定的启发和帮助。 |


