接上一篇:巧用“核心数据像素”打造出彩的用户界面设计(上)
准则3:合理缩减重复数据像素
“重复数据像素”是指被毫无理由和目的地反复重复的视觉元素.
如图所示,下表是小时收费的停车场价目表。好的设计应该是一行字“10元/小时”。网页设计要能够概括网页内容并把它们简练、美观地呈现。

如何鉴别必要的重复?回到我们之前的支付页面实例,如果页面过长 (需要滚动操作),那网页设计上必须要有两个“支付”按键。一个在最上面,另外一个在最下面,这样可以提高用户的效率,避免了不必要的滚动操作。总结来说,重复信息可以使用在强调品牌承诺和提高用户效率上,仅此而已。
准则4:合理最大化数据像素率
每个像素都要有存在的理由,而这个理由就是它包含新的信息
– Edward Tufte, The Visual Display of Quantitative Information / 量化信息的视觉呈现
当网页设计已经消除了噪音像素和重复像素,接下去就是要分析是不是遗漏了核心像素。
在网页设计上添加像素 必须需要理由, 通常是能提高用户使用效率的必要的信息和功能. 例如:
提示用户所在页面的视觉元素:前进/后退多次之后,用户还可以轻松地找到信息.
唯美设计:色彩,字体和页面排版 - 保证品牌认可和网页展示之间的一致性。
适当提示: 指引用户使用页面功能。
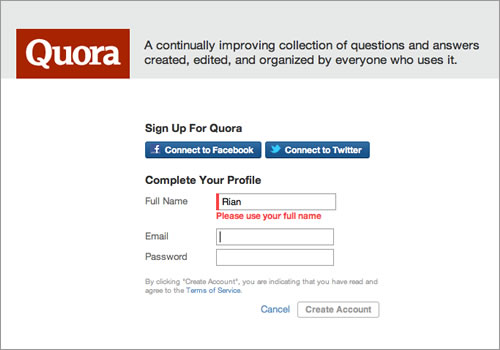
一个比较好的实例就是字里行间的错误提示。我们来看一下 Quora 的注册页面:页面设计简单,没有分散注意力的像素. 当你输入名字的时候,错误信息提示“需要输入全名”。换句话讲,本来可以作为提示文字的“请输入全名”,现在只有在输入错误时显示,精简了页面设计,又提高了使用效率。并且这种实时检测用户名,也提高了后台的工作效率。

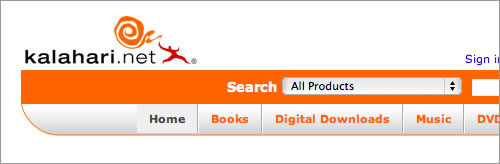
以下是对于一个页面通过“数据像素”鉴定后的前后设计比较(我们来看一下kalahari.com )

首先找出页面上的非核心像素: 左下方过大的弯度, 导航目录底色过于明亮,分散了注意力, 等等.
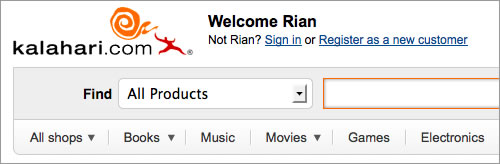
然后,作者使用了这里介绍的“核心数据像素”最大化方法,把吸引力放在了核心功能:搜索。下图是结果:

准则5:编辑和修订
最后,网页设计师们需要再根据以上4个步骤对自己的最终设计产品进行修订。用户界面设计可以说是一个不断进步的过程,希望通过每一次修订的积累最终能够推出一款完美的产品。
总结
作者最后指出他不否认有很多不同的方法更新自己的网页设计,但是最难的终究是怎样和哪个部分入手。此文可以做为一个设计大纲供深圳网页设计师们参考。 |


