在互联网的世界,设计与开发本来魏晋分明,但随着时代的新陈代谢,这个界限已变得越来越模糊。没有内涵的华丽界面或许在5年前还有一席之地,但现在?
事实是,互联网已经有太多免费的产品,用户也变得越来越挑剔,在一个用户为王的时代,如果你没有办法满足用户真正的需求,他们瞬间就可抛弃你的产品。经历了2011ipad的诞生和冲击,2012毫无疑问将是交互设计崭新的开始。在一个笔记本、台式电脑,智能手机、上网本、平板电脑等新生代设备风生水起的时代, 媒介的能力和手段都在随之发生巨大改变。作为交互设计师的你,要面对更多的挑战,更挑剔的用户,你准备好了吗?
上周日,视觉中国产品总监崔波在中国交互设计体验日开设工作坊,分享了“2012深圳网页设计与交互设计趋势”,让我们一起关注2012十一个热点趋势:
趋势1、PC时代终结,移动领跑未来

趋势2、持续联系&信息推送
移动时代来临,内容为王,交互设计从形式向功能转变,注重信息的传递、互动,设计变的不再重要。
持续联系
网页交互设计上注重人与人之间持续联系、分享一切,强化人的交流互动。
信息推送
系统整合信息、呈现有效信息的过程,可以是通知、私信、评论、电话、短信、微博信息、SNS中好友动态和阅读器中推荐阅读的内容等。
优势:
减少获取信息的时间。避免重复信息获取。过滤垃圾信息和推送即时有效的信息。侵占用户使用时间,增加产品粘度。
例如:

2011年智能手机出货量超过PC,导致用户在手机上花费的时间远远超出PC,同时,越来越多的网站支持移动设备的访问,社交网站使用率的爆炸性增长,人们对信息互动和分享更加热衷。
移动时代带来什么?
1、用户间的社交行为更加便捷、频繁
2、基于智能手机Gps、触屏、3d陀螺仪的特点,会涌现更多优秀的产品运用
3、手机电子支付
4、二维码运用
5、虚拟现实
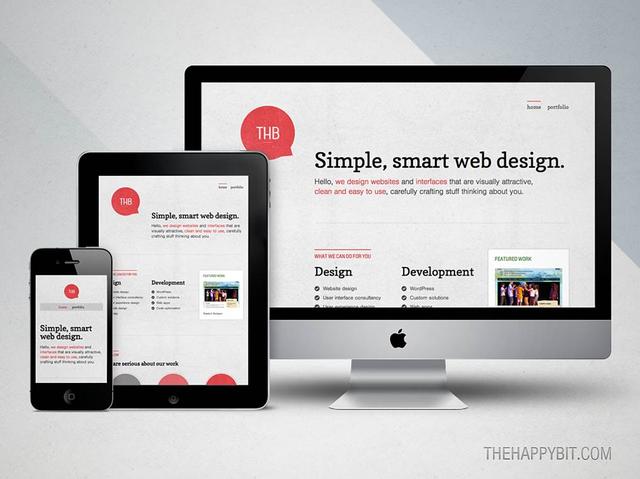
趋势3、多平台、多设备浏览的统一性,带来交互设计全新挑战
如何应对复杂的环境?
响应性设计(responsive web design):1对N模式
网页能够随着屏幕的变化而适应变化。通过对不同的浏览器宽度用不同的CSS来进行渲染,能够控制在不同宽度下个元素的表现效果。
例如:

趋势4、Web App PK Native App
HTML 5+CSS 3 > Flash
Flash将不是王者,HTML5成为舞台的主角,CSS3+HTML5将会得到更广泛的应用。
Web App的优势:
开发成本低,适配多种移动设备,更新容易,无需安装
Web App的劣势:
短期内还无法超越原生应用,不支持离线模式,消息推送不够及时,调用本地文件系统的能力弱
Native App的优势:
提供最佳的用户体验,最优质的用户界面,最华丽的交互,针对不同平台提供不同体验,可节省带宽成本,可访问本地资源,盈利模式明朗。
Native App的劣势:
移植到不同平台上比较麻烦,维持多个版本的成本比较高,需要通过store或market的确认,盈利需要与第三方分成。
对于设计师而言比较理想化结果是,开发成本低、轻松跨平台、迭代更新快
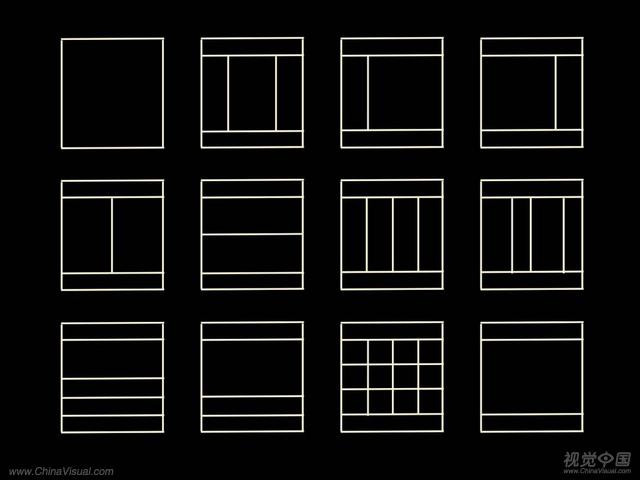
趋势5、布局 Layout
设计上更强调浏览的舒适性, 布局上越来越简洁。 中心定位,双栏布局,依然占据着主导地位。
基本的布局样式:

基于栅格的多列布局的网站设计方式
屏幕分辨率的增加,基于栅格布局基础上,使用多列在同一空间呈现更多内容。更多的网站在朝着多列布局,流动布局,以及前面讲到响应性设计。
*网页栅格系统是从平面栅格系统中发展而来。使用栅格系统让网页设计的信息呈现更加美观易读,更具可用性。深圳网页设计上将更加的灵活与规范。
例如:

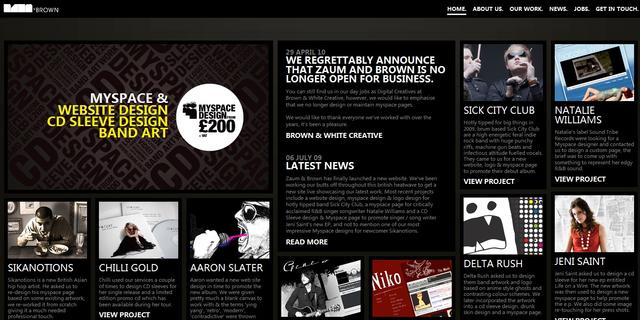
趋势6、“大”时代登场
大图片
精致图片胜过千言万语。宽带的发展使其更具可行性。给人印象深刻的图片能为用户创造一个身临其境的体验。
大标题
杂志、报纸的设计师一直使用的大标题,以吸引用户的注意和购买。大字体已证明更有吸引力和明晰沟通。
趋势7、极简主义,少即是多
极简网页设计是呈现最基本的元素,并摒弃所有多余结构,色彩,图形和其他素材的设计方法。其目的是使主要内容浮出并成为聚焦点。
趋势8、精致界面,细节体现品质
电脑、智能手机分辨率的提升,给设计更多展示细节的空间。
自从iPhone 4视网膜屏幕(Retina Display) 发布,成为迄今为止在移动设备上能见到的最细腻、显示细节最清晰的屏幕,326显示精度比普通印刷品还要高,而以往普通手机的96像素,Android平台各种手机在120-240像素区间内,iPhone 4之前的屏幕也只有164像素。
趋势9、图形视觉化
趋势10、色彩 Color
简单的配色方案,纯色的使用使网站更加的简洁。
趋势11、触屏设计
触屏技术应用越来越广泛, 作为设计师, 要考虑你的设计适合触屏设备。灵活方便的用户浏览网站,操作功能。 |


