就在过去的几年,移动产业得到了迅猛的发展。在今年年初,像YouTube和Facebook这些主流的网站已经纷纷将关注的重点从传统的桌面应用逐渐转移到了移动应用上了!
2012年移动和平板开发将大有作为。以下给出了7条建议,或许对于刚刚准备涉足移动领域的你有些帮助。当然,这里的建议并不是放之四海而皆准的。如果你对这些建议存有疑问,可以到讨论区发表你自己的意见。
建议1:考虑实现一个面向未来友好的响应式设计网站
对于媒体出版甚至是电子商务这类以内容为主的网站,面向未来友好的响应式设计或许是最好的选择。响应式设计是一个很大的话题。2011年Boston Globe完成了重新设计,“面向未来友好”运动已经正式启动了,它的确吸引了许多人的注意。
这个理念其实非常简单:开发一个网站既能在现有的设备上良好的显示,也能适应未来将出现的设备。当然,实现起来会复杂得多。
Scott Jehl在Boston Globe的重新设计中使用了JavaScript,为响应式设计开辟了一个非常有创造性的技术方案。
现在DesignCaffeine.com也遵循响应式设计原则完成了重新设计,它在现代设备上有了更好的显示效果和用户体验。你可以在Tablet & Mobile Design Secrets上讨论这个话题。
建议2:移动设计原则并不完全适用于更大的平板设备
尽管Apple和Google有各自官方的平板设备,但是它们的移动应用并不能充分发挥平板设备的优势。更准确地说是,移动Apps尽管可以在平板设备上运行,但是却受到诸多限制,完全无法发挥平板设备的特有功能,平板设备通常被作为一个家庭设备来使用。
平板设备的屏幕有9-10英寸,比普通的手持设备要大许多——可以将它看做是“第三类设备”,而不仅仅是一个大一号的iPhone。尽管平板设备上的设计开发并不在这篇文章的讨论范围之内,但是还是可以看看“Designing Search: UX Strategies for Ecommerce Success”这本书的17章,里面有针对平板设备的搜索设计介绍。
值得一提的是,尽管所有的移动设备上的访问最终都应该定向到你的网站的移动版本上,9-10英寸的平板设备可能是个例外,它应该使用桌面Web网站或是为它专门制定一个客户端平板App。
和移动Apps相比,平板Apps还有很大的市场空间。而目前还没有几个公司真正知道该如何利用这个市场。
许多网站只是简单地在平板设备上显示移动或是桌面版本的内容。在此,建议开发者先做一个体验测试,修正或是重新设计那些不符合平板设备使用习惯的设计。此外,如果你的移动策略希望能够占领更多的平板市场,那么你应该专门针对平板设备优化你的设计,可以使用CSS技术。平板上的Google.com在搜索结果之间留了大片的空白,还有许多地方值得进一步提升:

你是否应该为7英寸的平板设备,比如Kindle Fire专门设计一个网站的新版本?这个问题留给建议1中讨论:
建议3:如果你具备移动用户必须频繁访问的独特价值,那么App是当然之选
关于移动网站优先的原则,有一条例外:这里姑且将它称为复活节彩蛋,因为这两者在功能上类似。
如果用户在移动环境下会频繁地访问你的服务,而这些服务是你的App能够提供的,并且移动网站无法提供相应的功能,那么这时,你有必要开发一个App,而不是固执地继续选择移动网站。
比如使用GPS,存储登录信息从而加速用户的登录过程(甚至是直接绕过登录),集成速度计,摄像头,音频设备或是其他的移动传感设备,都可以考虑使用App。
开发者需要对上面提到的内容的“频繁使用”有一个充分的认识。HTML5标准已经能够支持“偶尔”使用native手机功能(比如GPS)了。举个例子:假如你有一个移动商务网站,需要追踪商店的位置信息,这个不能被当做是“频繁使用”,你完全可以用HTML5实现这一功能。唯一的区别就是,在使用GPS时,网站需要获得各个区域的授权。
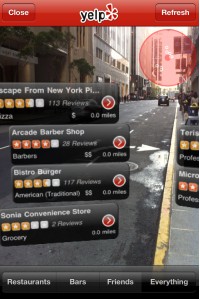
另一方面,Yelp则更应该选择App,而不是一个移动网站,因为它的所有服务几乎全部都要用到GPS。每次使用Yelp时,都要获得GPS使用授权是一件相当麻烦的事。Yelp App中的另一个复活节彩蛋是Monocle,它利用摄像头模拟虚拟的真实场景,单单使用HTML技术还很难很好地实现这个功能:

在“Designing Search: UX Strategies for Ecommerce Success”(Wiley 2011)这本书中,还有很多很好的apps示例。这里可以下载其中部分章节。
建议4:移动网站优先
既然移动Apps市场已经饱和了,那开发者还能做些什么呢?尽管无法让你的设计适应各种平台,
一般说来,一个好的移动网站应该作为你的根本移动战略计划。
选择移动网站的理由有许多。如果你采用移动优先的设计思想,那么你的设计和开发过程都将更加顺利,你的团队也能够集中精力和资源推动项目进程。你的部署以及信息架构也会更加简洁直观。你的任务列表中将不会出现一些无关紧要的内容。
和所有的新生事物一样,转型到移动领域将是一个曲折的过程。但是,如果你的公司希望能够经受住从桌面应用到移动应用的变革,那么,你必须承受这个过程。一旦完成了移动领域的转型,那么你的公司将享受到数码产品带来的无限机遇。
如果你接受了移动优先的理念,你将实现你的企业的核心价值和功能。
如果你想看看现实中的这个过程,eBay.com就是一个很好的例子。
建议5:混合Apps必将退出市场
以Coleman划艇为例。传统的Coleman划艇售价在$2000左右,而有一种Coleman划艇只需$300。销售人员对这相差7倍的价格的解释是——它采用了新的生产流程,能够节省大量的开销。相反,传统的Coleman划艇使用手工制作,并且独立组装。
而事实往往是,一分价钱一分货。$300的Coleman划艇仅仅优化了生产流程和运输流程,但并没有真正地优化设计的核心技术——划动技术。为此,你为划艇的真实花费可能远远不止$300。
对于混合移动Apps,也是同样的道理。
混合Apps开发成本的确比较低,但这并不意味着它能达到高端客户端移动Apps那样的用户体验。其实,现实恰恰相反。
和$300的Coleman划艇一样,混合Apps的架构往往弄得既不像Apple也不像Android,和移动网站相比,并没有什么优势,基本上就是和移动网站一样提供一些链接地址,在显示大小、访问速度、以及功能提升上都没有吸引人的地方。
这会带来什么问题呢?
让用户下载一个App其实是对用户做出了一种承诺,用户总是希望能够从下载的apps中获取额外的功能或是便利。而混合Apps并没能做到这一点,因此,那些下载了混合Apps的用户可能会感到失望。
只要看一眼App Store中的评价就能知道哪些Apps是混合Apps。移动消费者并不傻,如果你的App无法达到iPhone和Android上应有的用户体验,他们不会默默忍受的,相反,他们可能就会选择你的竞争对手的产品了。
2011年移动平台市场发生了很多变化。Nokia基本退出了竞争,Windows Mobile还不打算放弃落后的IE浏览器,HP关闭了Palm webOS,Blackberry也只是在勉强坚持,移动市场最后只剩下两大平台的竞争了:iOS和Android。如果有必要的话,你可以把它想象成是桌面软件上的Windows和Mac的竞争。如果你要开发一个客户端App的话,那么你就必须至少针对其中一个平台做优化。如果你真的有需要兼顾各种平台的话,那么,移动网站或许更符合你的需求。
建议6:移动App市场已经饱和
如果你没有打算开发下一个Angry Birds或是N.O.V.A,那么奉劝你还是放弃开发app吧。希望你没有对此感到意外。
Apple App store和Android Market都已经有超过500,000个apps了。
从Jared Spool的经典案例中可以看到,用户几乎并没有对新的应用有什么期待或是需求了。
那么还有什么是你可以做的呢?
像Twitter或是Gowalla这类优秀的专业App总是能够占有很大的市场份额,而移动App用户的兴趣常常是飘忽不定的,要争取移动app市场中所剩不多的份额是一件相当困难的事,其实移动App领域已经相当饱和了。而且现在用户认为他们并不需要其他的App了,或者只会偶尔用一下你的App。除了游戏应用以外,用户几乎不愿意花费任何时间、手机存储空间以及带宽去下载以及更新你的App了,除非你的(或是你的竞争对手的)移动网站真的做的很棒。
和移动Apps的状况相反,平板App领域目前还大有可为(参见建议2)。
建议7:移动技术是发展趋势,不能只看现有的数据
如果你的公司还没有制定一个移动策略,那么你的公司将不具备持续发展的动力。
许多公司总是强调关于移动领域“还没有具体的数据”,他们无法说服自己去开展移动策略。
仅凭当前有限的移动流量就来断言移动应用的未来,显然是非常可笑的。尽管移动产业正在飞速地发展,但它毕竟还处于起步阶段。就像早些时候人们对互联网的看法一样,当时,人们不也认为互联网只是一时新鲜,但现在互联网产业的发达,大家有目共睹。现在就拿移动应用的访问量与网站的访问量做比较,显然没有任何意义。
Amazon, Staples, Yahoo, Facebook, Verisign这些早期的互联网先驱者,在互联网成熟以前已经预见了新技术的价值并充分利用了这些新技术。同样的,移动领域的角逐即将展开。而移动领域的发展速度也许是互联网发展的10倍。
现在,简单的静态网页已经根本无法吸引大量的用户访问了,除非提供商能够引入交易式的商务平台。而这正是移动产业发展的契机。
last-minute gift giving就是一个移动环境应用的完美示例。一些公司,如800 Flowers就使用了这种技术提升自己的移动体验:

而另外一些企业,如Red Envelope则仅仅是开始了移动应用,还没有真正优化自己的移动体验:

但那些在移动体验上做得不够优秀的企业,最终会认识到提升用户体验的重要性——因为使用移动电话登录RedEnvelope.com的用户根本无法忍受目前糟糕的用户体验。
开拓移动技术应该要有长远的眼观,需要认识到新技术将为公司带来的长久利益,而不能仅仅看到眼前这些没有实际意义的统计数据。
2012年,你确实有必要开发和部署你的移动策略了。
备注:
这篇文章来自Tablet & Mobile Design Secrets,这上面探讨了许多有关如何设计移动体验的实用观点或是建议。 |


