
相信每个用户面对页面中洋洋洒洒的表单都会倍感烦躁,有的用户甚至直接选择放弃,那么该如何让用户面对表单时避开信息干扰,直接注意到他们的必填信息呢?

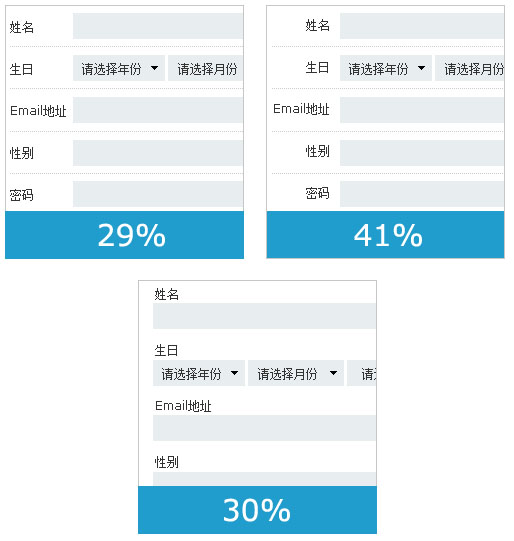
如上图,表单信息的表现类别分为:
41%的网站使用标签右对齐 (YouTube, Facebook, Metacafe)
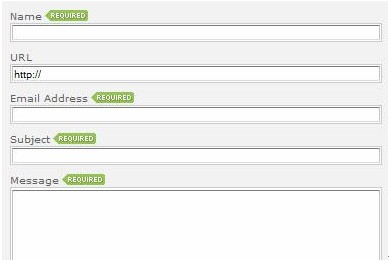
30%的注册表单使用顶端对齐(Behance.net, Wufoo, Tickspot, Mixx, DZone)
29%使用的是标签左对齐((Digg, Ning, Wykop.pl, 43things, StudiVZ)
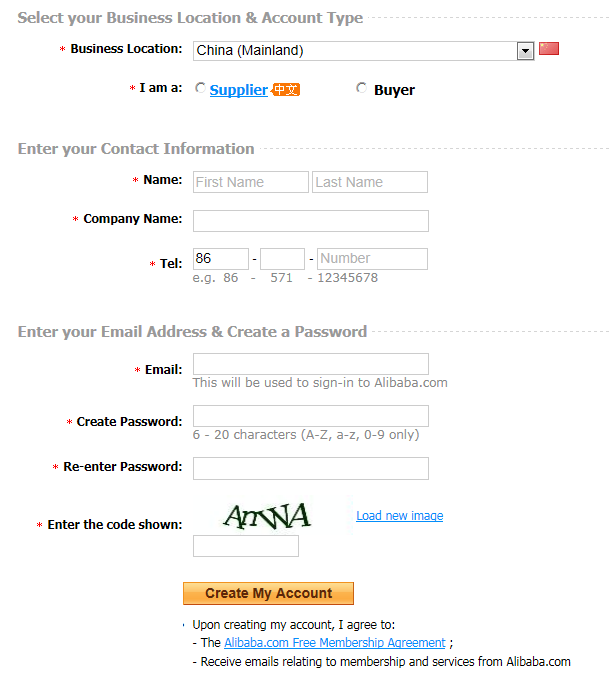
表单中的必填项主要有以下几种表现形式:
首先就是我们熟知的以*展现形式
*在信息标签的左侧

*在信息标签和填写信息的当中位置

*在信息标签和填写信息的右侧

*在信息标签右侧

那么关于*的位置应该如何设定才能达到理想效果呢?
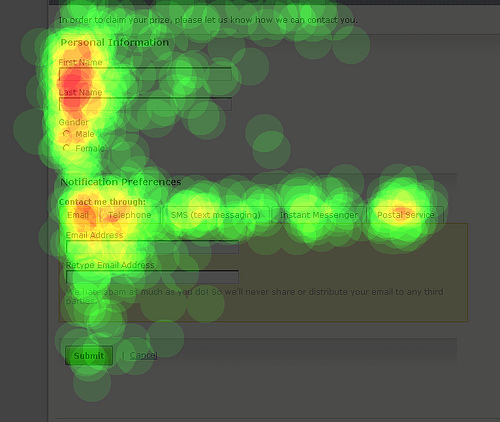
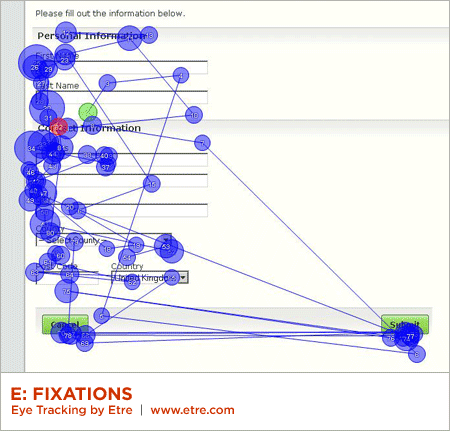
从下面图片可以看出用户对于表单的视觉走向:

上图表明对于表单类别的视觉走向是以左边标签为主向右延展。大部分用户集中在标签位置,通常用户填写顺序也是从上至下的,从左至右,较少用户会选择跳跃式的填写模式。

从上图用户视线流可以看出,*的位置应该在标签附近,并且能够整齐排列,会更一目了然的展示出必填项。
因此,标签左对齐的时候,*直接出现在标签前面,明显比较优,但是由于标签左对齐对于表单来说,标签项和填写项位置离开太远,可能会让用户搞不清楚到底哪个标签对应哪个文本框,因此此类标签方式不太赞成出现。那么标签右对齐的时候,*出现在标签与文本框当中,个人认为相对前一种来说要舒服很多了。不仅使得标签项和*标志和文本框等都离得很近,而且*的位置还可以成一直线对齐。如果*出现在文本框或者其他项的后方,会使得用户不得不跳跃视线,并且他们在填写完成时才意识到哪些是必填哪些非必填。标签顶对齐,此类方式,经常出现在宽度有限制的时候,也是目前经常看到的表现方式。按照之前的理论来说此类方式为了视线流更好的展示,个人认为标签前面带*会比较好,这样使得*、标签、文本框位置最近,也使得*能成直线展示。
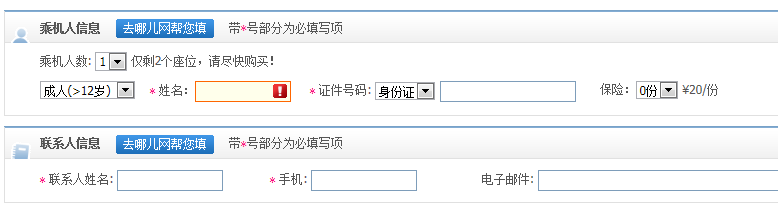
还有一类需要特别指出的,就是表单一行有多个填写项,这种方式*如果位置不当,很容易让人误解*的位置,如下图:

姓名前的*很容易让人误解为是下拉框出的*。因此这时候*位置如果在标签和文本框当中可以很好的规避此类误解。
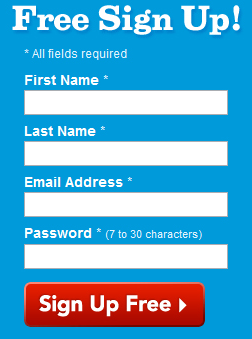
其次,非*必选标志主要有:
a)非*icon表现形式

b)无必填项标志(都是必填项)
c)标注非必填项
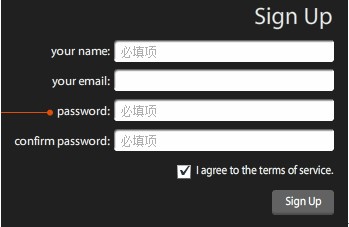
d)暗提示

*作为一个用户习惯已经存在了很多年,现在用户只需要看到文本框前面的*就基本知晓其为必填项,有些网站已经将“*为必填项”之类说明文字也直接隐藏了。那么对于这个用户基本不需要太多思考就知晓的图标,对于需要简化用户思考的表单来说确实要优于一些其他的非“*”icon的出现了。
在决定如何标注必填项非必填项上,分享以下几个要点:
1、 在没有必填项标志的时候,大部分人会有两种不同的理解,一类人会认为,这些均为必填项,而另一类人则会理解为此处均为非必填项,那么在这种情况下,如果标记了必填项可以满足不同人群的思考。
2、 当一个页面大部分为必填项时,而只有少量非必填项时,非必填项如果做的太弱化会导致整页无法区分必填还是非必填;而如果非必填项做的太过突出的话又反过来突出了页面中需要弱化的信息项,用户反而会去焦点关注在他们可填可不填的项中,有点适得其反。因此笔者认为页面中的表单,无论是全部都是必填项还是大部分必填项,还是以“*”标出,这样也能使各类用户都不产生理解性的错误。
3、 文本框内暗提示,也是一个比较清晰标志必填项的方式,并且还很节省空间。
必填项看似是一个微不足道的细节,其实存在很多特殊问题。交互设计就是让我们思考页面中每个细小的环节,这样才能使用户在整体页面体验中获得最优最快捷的操作方式。 |


